About You
Vesion 1.0. February 18 2019
The Task
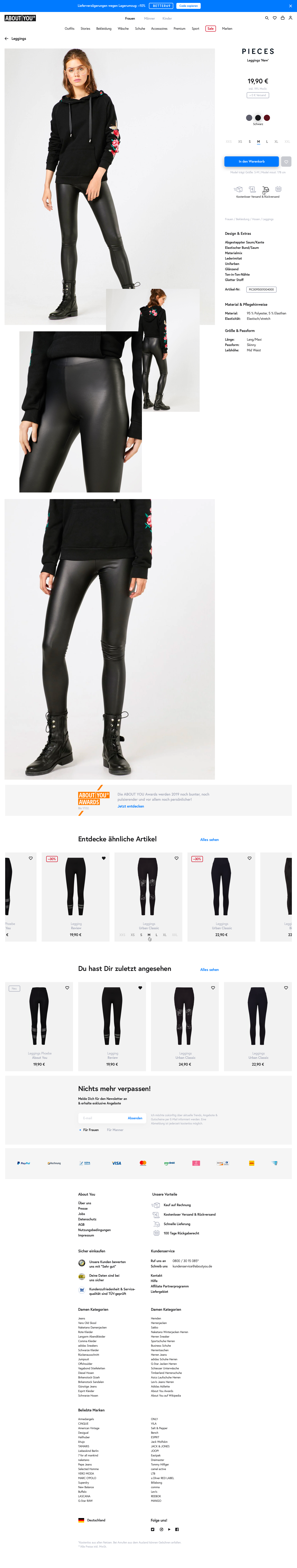
Rebrush the product detail page for the following product:
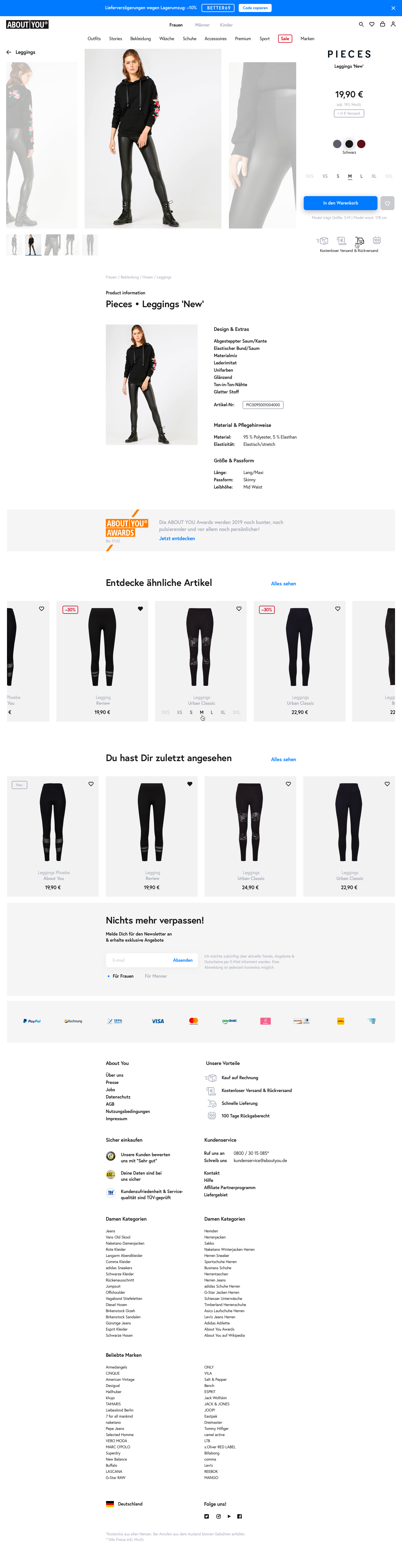
https://www.aboutyou.de/p/pieces/leggings-new-453752The Problem
Briefly: An unclear balance between design and business. There is no mobile version.
In detail: The general visual style is a bit complicated to chase the main idea and to make a user desicion. For example, the purchase button is not explicit at the first blush, there are more than 6 types of font sizes. In another side I noticed the very careful use of color. I guess it's a common case in this market. Visual Design vs. Business Model. So there is a risk of losing business purpose in this case.
All sketches are available by link: https://sketch.cloud/s/2PznQ
Solution
Briefly: More minimalism in "bold style".
In detail: First I researched some examples of e-commerce maket (not only fashion): Zara (I liked scrolling pictures of product without any carousels), H&M (the same scroll but images are smaller), Reserved (interesting carousel triggered by scroll). The curious moment: Zara, H&M, Polyvore, Stylight, Shopstyle etc - they are all have the black color call to action — purchase button.
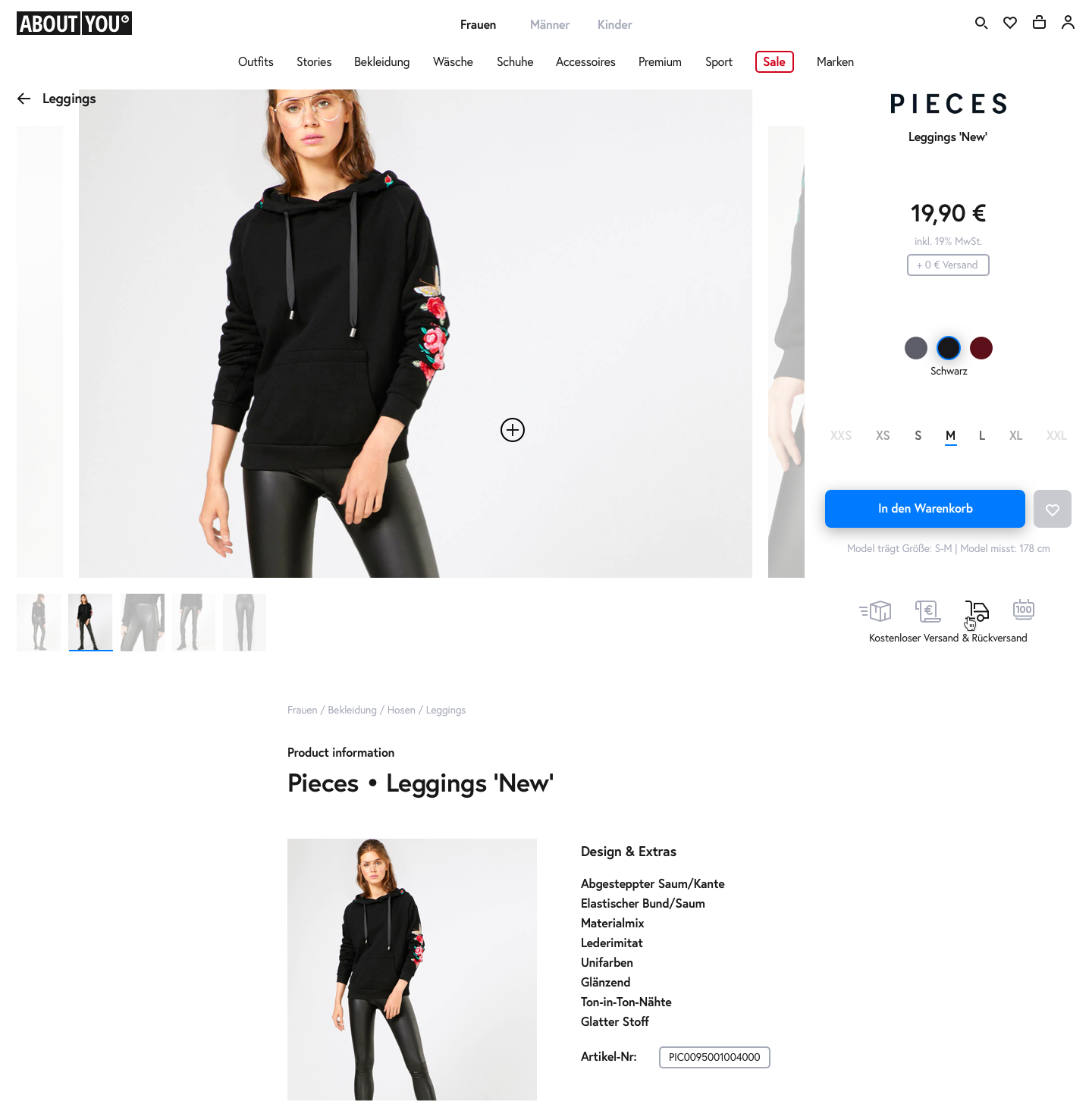
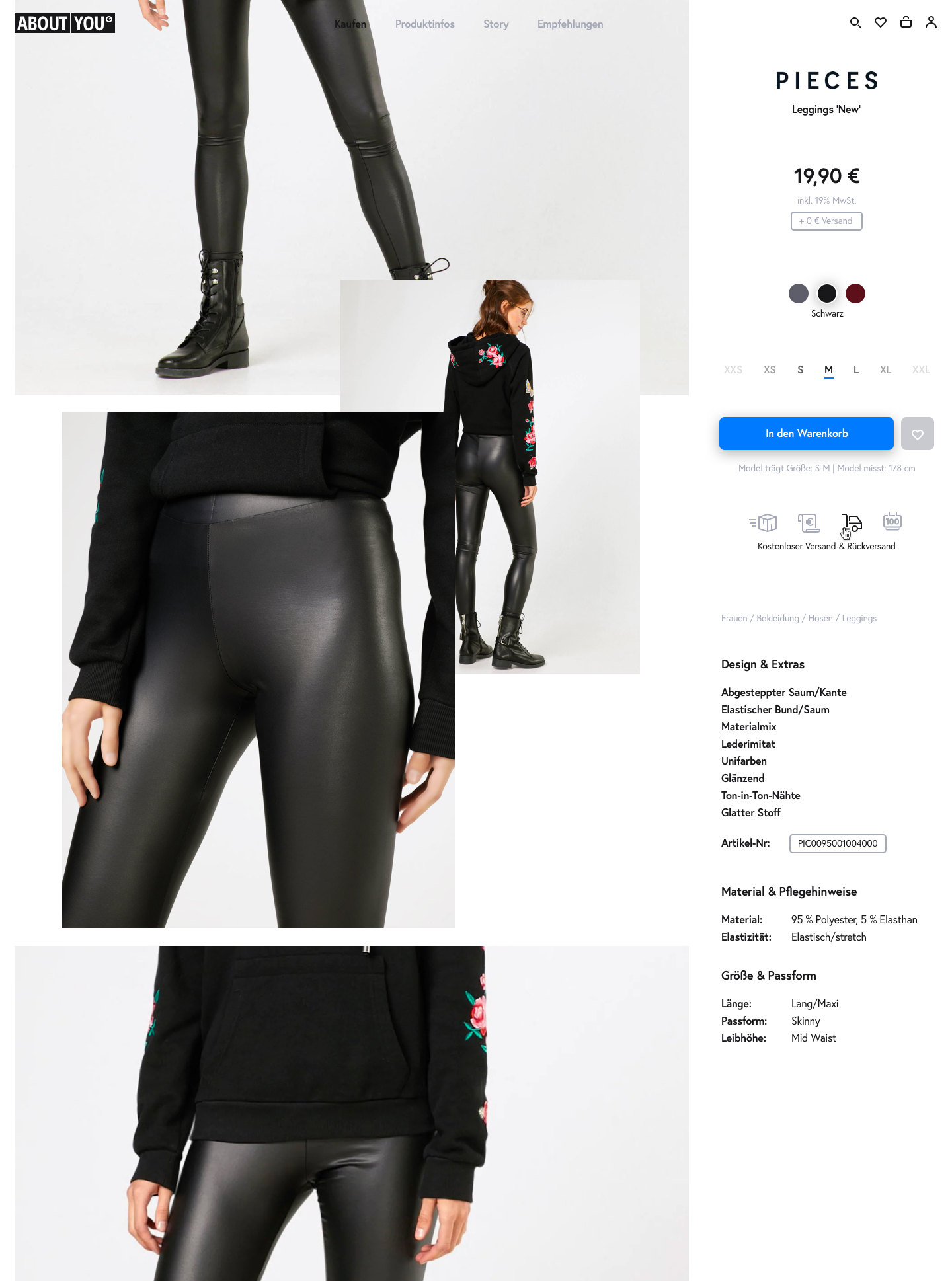
I tried to save the core functionality and main layout but make a change what I've described above.
Bold styles it means use more bold and contrast fonts in the light background meantime adding a color where user has to be focused. Number of fonts I minimized till 5.

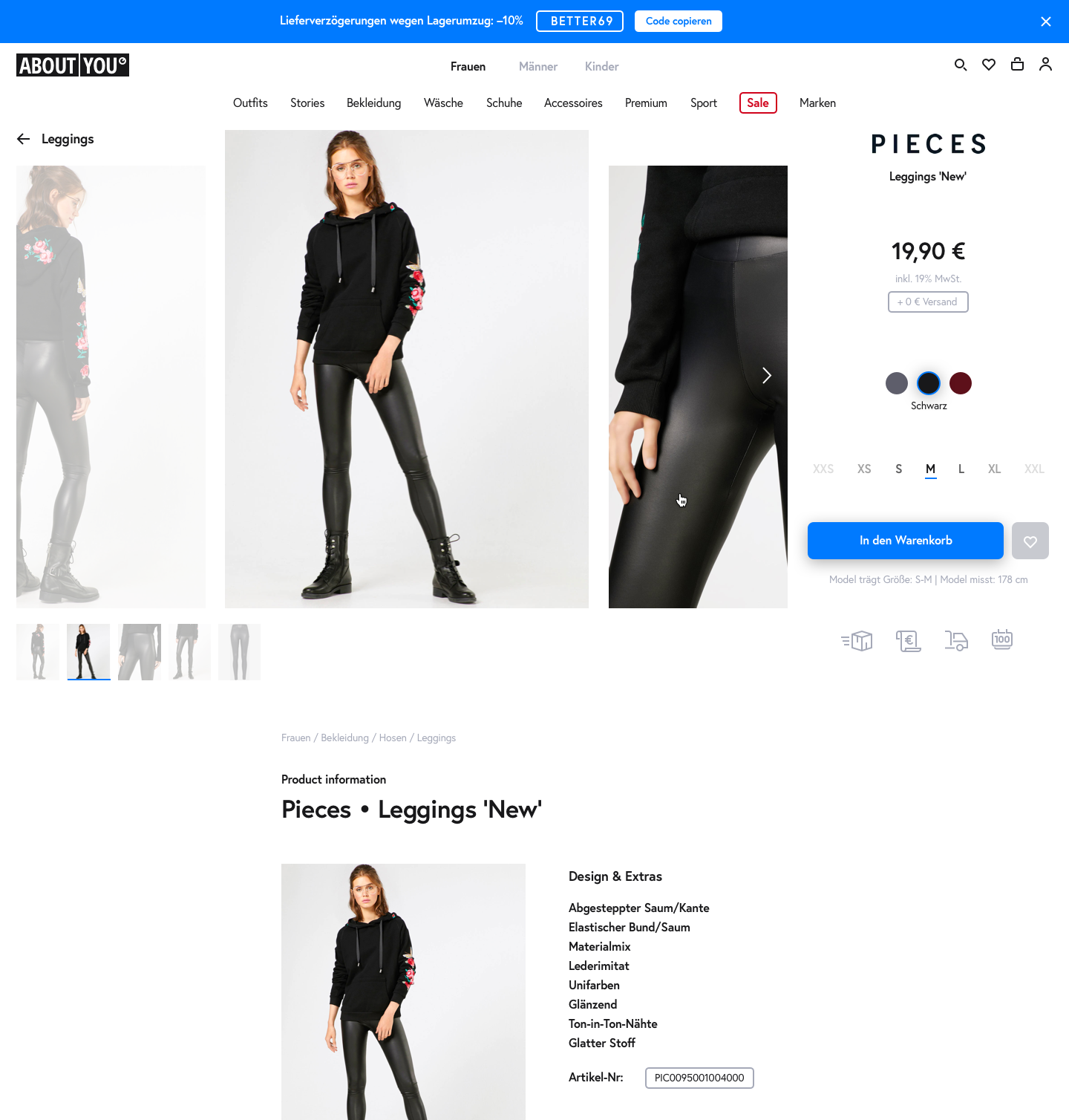
The picture in the details under the carousel should be hold while scrolling the information on the right hand until this text is over.
I populated a blue color and used it only in the core components like purchase button, some links and hovers. In this way the button became different 'call to action' then others in the fashion market and more explicit.

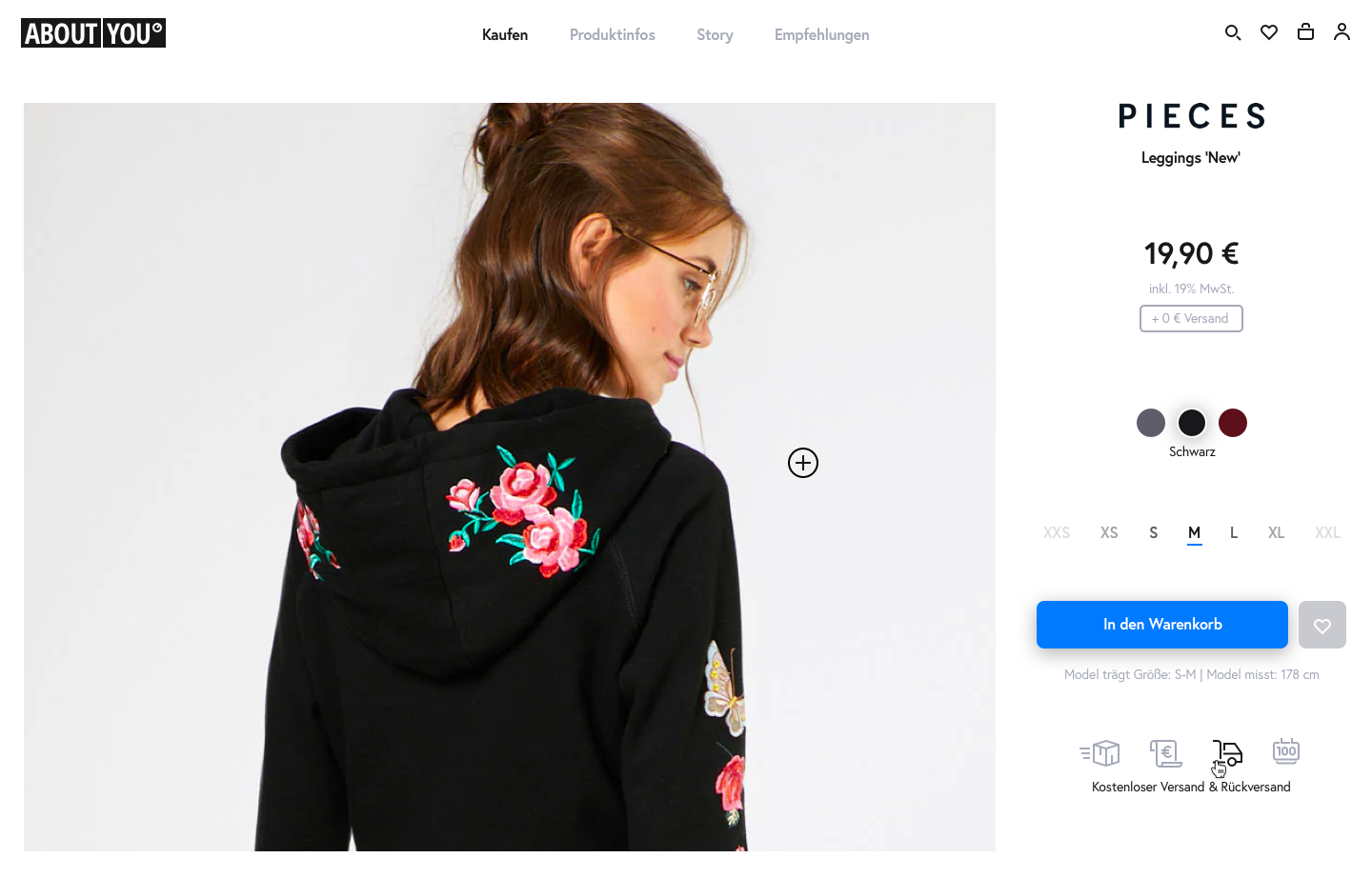
The zoom works by clicking on the picture. Others picture move apart a little.

The carousel shows just only one picture but others are ready to be clicked for navigating (left or right). By the way we can implement this carousel react on the scroll.

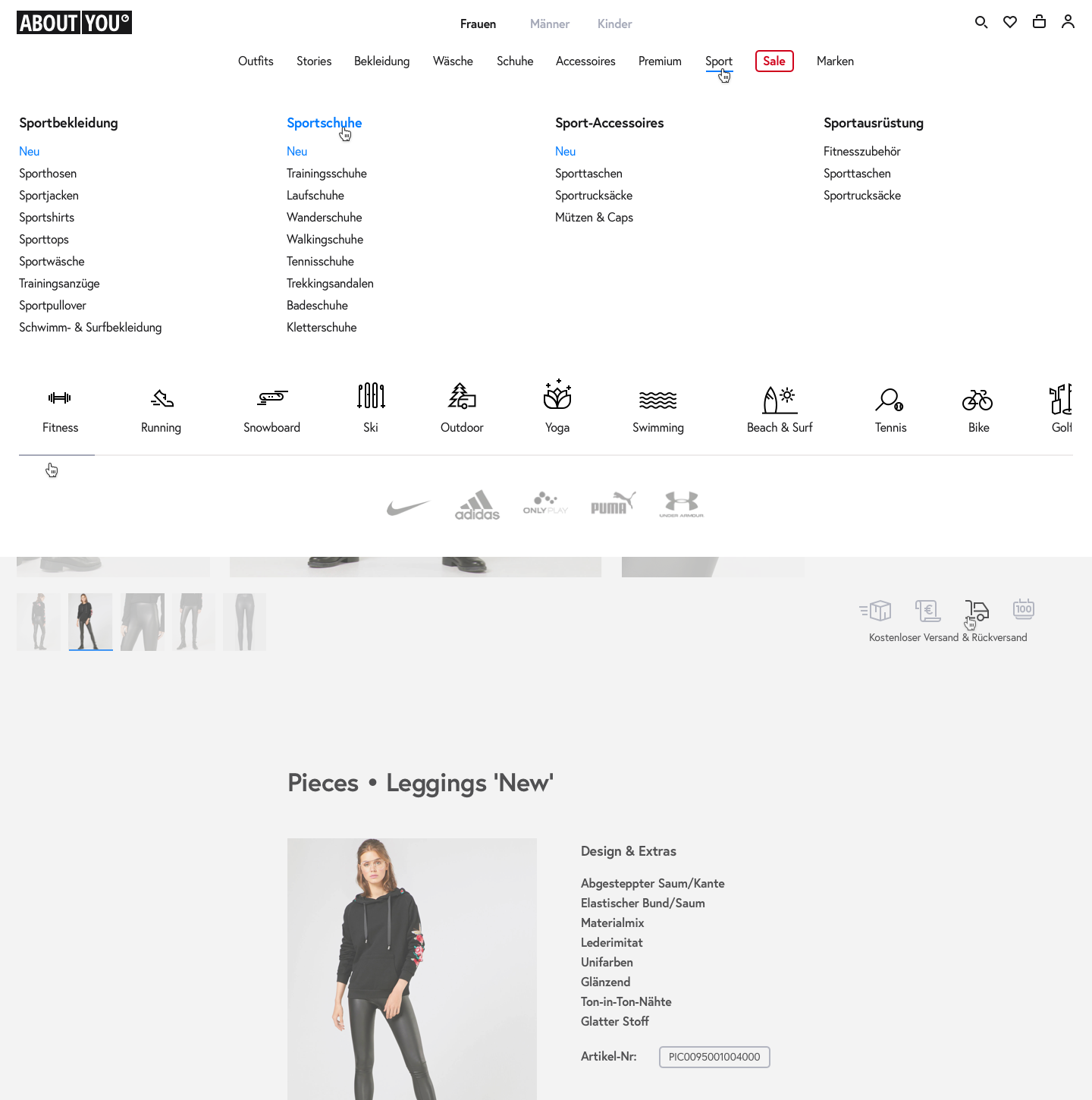
It will be cool if menu would have more space and organized. If the menu item has some categories we can implement it like horizontal scroll.
P.S. Vesion 2.0. February 18 2019
Why more?
I couldn't get rid of the scroll idea (to avoid the carousel in the main screen). I liked this solution because the user can scroll in natural vertical way and we don't need to duplicate the picture in the details view.

The user is scrolling until pictures will over.

The zoom works by clicking on the photo.

Thanks for watching and have a nice day.